GTFS MaaS: How to solve departure and arrival times and other IT challenges of Mobility-as-a-Service with GTFS
Fluidtime zeigt Ihnen in dem Beitrag wie man mit GTFS MaaS-Apps besser gestalten kann. Der Bericht enthält alle nötigen Links, um die Vorgehensweise nachzuvollziehen.
Einführung zu GTFS und MaaS
Heutzutage sind immer mehr Menschen täglich in Städten unterwegs und nutzen eine immer größere Anzahl von Transportmitteln und Anbietern, um ihre Wege zu meistern. Mobility-as-a-Service verbindet mehrere Anbieter von Transportservices zu einem einzigen Angebot und ermöglicht es dem Endnutzer, das Mobilitätsmuster auf einfache und flexible Weise den persönlichen Bedürfnissen entsprechend zu gestalten. Das Kernprodukt von Fluidtime, FluidHub, leistet genau das: Es ist eine führende MaaS-Plattform, die App-Nutzern ein nahtloses Reiseerlebnis bietet, das auf die jeweiligen Bedürfnisse und die eigene Region zugeschnitten ist. Die Vorteile sind vielfältig: Mobilität wird sozial integrativ, erschwinglich und umweltfreundlich, während gleichzeitig die Transport- und Verkehrsplanung verbessert wird. Die IT-Herausforderungen für eine solche Plattform sind vielfältig, anhand eines Beispiels zeigt Fluidtime wie man externe Quellen zur Darstellung von Ankunfts- und Abfahrtszeiten für Haltestellen des öffentlichen Verkehrs mit Hilfe von GTFS-Feeds integrieren kann.
Was ist GTFS überhaupt?
Die General Transit Feed Specification (GTFS) definiert ein gemeinsames Format für Fahrpläne des öffentlichen Verkehrs und damit verbundene geografische Informationen. Dieser De-facto-Standard wird von Hunderten von Verkehrsbetrieben auf der ganzen Welt verwendet und ermöglicht die Integration von Informationen zum öffentlichen Verkehrsnetz in die eigenen Anwendungen.
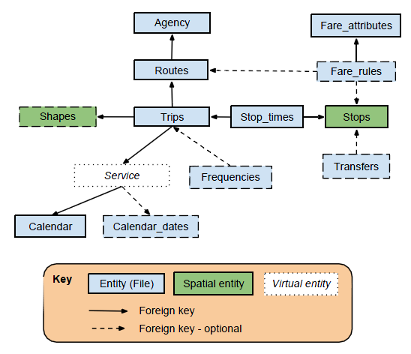
Grafik: Die GTFS Architektur bei Fluidtime
Die Gesamtstruktur des GTFS ist recht einfach. Ein von einer Transportagentur zur Verfügung gestellter GTFS-Feed ist eine Zip-Datei, die mehrere CSV-Dateien enthält. Jede CSV-Datei enthält Informationen über einen Teil des Universums des Verkehrsunternehmens. Wir beginnen mit einem Beispiel, das durch das GTFS-Beispieldokument bereitgestellt wird. Es beschreibt den Fahrplan von Route 1. Diese Strecke ist nur im Winter in Betrieb. Jeden Wochentag finden zwei Hin- und Rückfahrten zwischen der Innenstadt und dem Flughafen statt, die ebenfalls am Bahnhof Halt machen.
calendar.txt
| service_id | start_date | end_date | mon | tue | wed | thu | fri | sat | sun |
| winter_weekday | 20161121 | 20170315 | 1 | 1 | 1 | 1 | 1 | 0 | 0 |
routes.txt
| route_id | route_short_name | route_long_name | route_type |
| route_1 | 1 | Downtown/Airport | 3 |
trips.txt
| trip_id | route_id | service_id | direction_id | trip_headsign |
| trip_1 | route_1 | winter_weekday | 0 | Airport |
| trip_2 | route_1 | winter_weekday | 1 | Downtown |
| trip_3 | route_1 | winter_weekday | 0 | Airport |
| trip_4 | route_1 | winter_weekday | 1 | Downtown |
stops.txt
| stop_id | stop_name | stop_lat | stop_lon |
| stop_1 | Main and 1st St. | 28.08 | 115.9 |
| stop_2 | Railway Station | 28.09 | 116 |
| stop_3 | Airport | 29 | 116.1 |
stop_times.txt
| trip_id | stop_sequence | stop_id | arrival_time | departure_time |
| trip_1 | 1 | stop_1 | 09:00:00 | 09:00:00 |
| trip_1 | 2 | stop_2 | 09:10:00 | 09:10:00 |
| trip_1 | 3 | stop_3 | 09:30:00 | 09:30:00 |
| trip_2 | 1 | stop_3 | 09:30:00 | 09:30:00 |
| trip_2 | 2 | stop_2 | 09:50:00 | 09:50:00 |
| trip_2 | 3 | stop_1 | 10:00:00 | 10:00:00 |
| trip_3 | 1 | stop_1 | 10:00:00 | 10:00:00 |
| trip_3 | 2 | stop_2 | 10:10:00 | 10:10:00 |
| trip_3 | 3 | stop_3 | 10:30:00 | 10:30:00 |
| trip_4 | 1 | stop_3 | 10:30:00 | 10:30:00 |
| trip_4 | 2 | stop_2 | 10:50:00 | 10:50:00 |
| trip_4 | 3 | stop_1 | 11:00:00 | 11:00:00 |
Wir gehen nun darauf ein, was GTFS sonst noch alles kann (z.B. Tarife definieren). Das GTFS-Beispieldokument kann dabei sehr hilfreich sein. Zusätzlich zu statischen Informationen kann GTFS auch Echtzeitinformationen verarbeiten, die durch die GTFS-Echtzeitreferenz beschrieben werden. Dazu gehören Abweichungen von einer geplanten Abfahrtszeit oder der aktuellen Position von Fahrzeugen.
Fluidtime gtfsd – Wie wir GTFS für MaaS nutzen
Eine der Funktionen unserer MaaS-Lösung ist die Anzeige der Abfahrts- und Ankunftszeiten für einen bestimmten Bahnhof, bei uns wird dieser Monitor genannt. Mit GTFS können wir diesen Dienst für eine Vielzahl von Städten auf der ganzen Welt anbieten. Um eine skalierbare Lösung zu ermöglichen, hatten wir die folgenden Anforderungen:
- Effiziente Bereitstellung von GTFS-Informationen für Dutzende von Städten mit bescheidenen Hardware-Anforderungen
- Eine flexible Architektur, die eine einfache Umsetzung interner Anforderungen an Transportnetzinformationen ermöglicht
- Herausragende Leistung
Bestehende Lösungen (wie OneBusAway) laden alle Informationen in den Speicher. Dies bietet eine gute Leistung, ist aber durch die Menge des benötigten Speichers stark eingeschränkt. Wir mussten einen anderen Weg finden, und so kam es zu gtfsd. gtfsd (Abkürzung für GTFS-Daemon) ermöglicht die Bereitstellung von GTFS-Informationen über eine REST-API, die von unserer MaaS-Plattformtechnologie FluidHub genutzt wird.
Grafik: Die Architektur bei Fluidtime-Produkten durch GTFS
Es besteht aus den folgenden Modulen:
- Der Statische-Importer ist verantwortlich für das Laden statischer GTFS-Informationen in eine PostgreSQL-Datenbank. Dies umfasst das Herunterladen, Importieren und Transformieren eines bestimmten GTFS-Feeds. Er besteht aus einigen Bash-Skripten und macht starken Gebrauch vom COPY-Befehl zum schnellen Laden.
- Der Echtzeit-Importer macht dasselbe für GTFS-Echtzeitinformationen, wobei der Hauptunterschied darin besteht, dass er alle 30 Sekunden aufgerufen wird, um den aktuellen Echtzeitstatus wiederzugeben. Der Importer konsumiert GTFS-Echtzeit-Feeds gleichzeitig (mit Multiprocessing) im protobuf-Format und importiert sie in die PostgreSQL-Datenbank. Er ist in Python geschrieben.
- Die populäre PostgreSQL-Datenbank ist das Herzstück von gtfsd. In ihr werden nicht nur alle Informationen gespeichert, sondern sie enthält auch die Geschäftslogik, um GTFS-Daten maßgeschneidert für unsere Anforderungen präsentieren zu können. Die Daten werden mit materialisierten Ansichten in das gewünschte Format gebracht, um in Speicheranwendungen konkurrenzfähig zu sein. Die Fragmentierung wird durch nicht protokollierte Tabellen minimiert, und die Modularität nutzt Funktionen wie Schemata, Ansichten und gespeicherte Prozedere. Bei der Anreicherung statischer Daten mit Echtzeitdaten kommen Fensterfunktionen zum Einsatz.
- Der Postgrest-Server ermöglicht die einfache Bereitstellung von PostgreSQL-Daten über eine REST-API. Er eliminiert den Bedarf an Boilerplate-Code, der zum Lesen, Transformieren und Präsentieren von Informationen als JSON erforderlich wäre.
Die Implementierung von gtfsd war eine angenehme und wertvolle Erfahrung. Das Erzielen einer guten Leistung erwies sich als die größte Herausforderung und erforderte ein detailliertes Studium der generierten Explain-Pläne. Pev hat uns geholfen, einen Einblick in Leistungsfehler zu bekommen (z.B. ein nicht verwendeter Index) oder den Planer zu zwingen, mit explicit joins den richtigen Weg zu wählen. Außerdem lernten wir den unverzichtbaren DataGrip lieben.
UX Design bei Fluidtime: Wir wir GTFS für unsere MaaS-Apps nutzen
Das UX-Designteam muss nun den Abflug und die Ankunft des Fluidtime gtfsd in die FluidGo-App (Android, iOS, Web) integrieren, ganz im Sinne der bestmöglichen Erfahrung für unsere Kunden. Wir werfen nun einen kurzen Blick auf unseren Designprozess und gehen im Detail darauf ein, wie wir unsere ÖPNV-Monitor-Funktion entwickelt haben.
Wir begannen damit, die vorhandenen Lösungen zu untersuchen und Wege zu finden, sie zu verbessern; wir gewannen ein gutes Verständnis für die am meisten nachgefragten Funktionen, indem wir beliebte ÖPNV-Apps aus Wien, Europa und dem Rest der Welt miteinander verglichen.
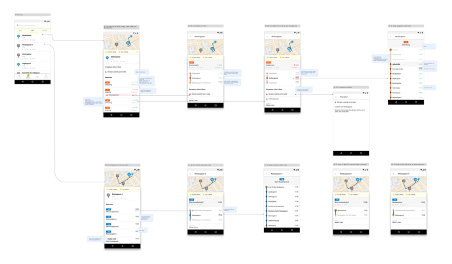
Dann erstellten wir Mockups mit den Informationen, die wir präsentieren wollten, nämlich eine Liste der ÖPNV-Stationen, die Abfahrten an jeder Station und schließlich detaillierte Informationen über jede Abfahrt. Ein Screenflow entstand, indem wir die Mockups nebeneinander stellten und Flussdiagrammelemente wie Pfeile und Blasen einführten, um die stattfindenden Interaktionen zu veranschaulichen.
Grafik: Screenflow der Fluidtime App – Fluidtime und GTFS
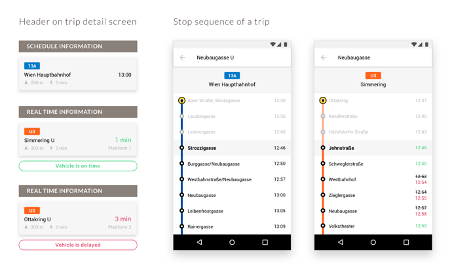
Eine unserer größten Design-Herausforderungen war die Visualisierung von Fahrplänen für Haltestellen und deren entsprechende Live-Updates. Die Abfahrtszeiten werden zunächst durch einen festen Zeitplan definiert und ändern sich dann aufgrund von aktuellen Ereignissen vor Ort, wie z.B. starkem Verkehr oder Bauarbeiten.
Wir beschlossen, Echtzeitdaten mit einem einheitlichen Farbschema hervorzuheben, wobei die pünktliche Leistung als “grün” und verspätete Fahrzeuge als “rot” gekennzeichnet werden. Wir kamen auch überein, die Live-Abfahrtszeiten in Minuten bis zur Abfahrt anzuzeigen; wenn die Daten nicht verfügbar waren, entschieden wir uns für die Anzeige der geplanten Abfahrtszeit.
Grafik: Echtzeitinformationen und Abfahrten – Fluidtime und GTFS
Städte wählen in der Regel leicht erkennbare Farben für ihre öffentlichen Verkehrslinien, um den Fahrgästen die Orientierung zu erleichtern. Die Farbcodes sind auch in den zur Verfügung gestellten GTFS-Daten verfügbar, so dass wir sie für unsere Reiserouten verwendet haben. Unser Fallback ist, sie aus jeder verfügbaren Ikonographie auszuwählen, wenn sie nicht zur Verfügung gestellt werden.
GTFS bietet vielseitige Möglichkeiten für MaaS
Die skizzierte Art und Weise, wie wir unseren Monitor entwickelt haben, ist eine von vielen Funktionen, die unsere MaaS-Lösungen bieten. Unsere Produkte werden laufend verbessert, indem wir neue Ideen und neue Funktionen entwickeln und auch das Feedback unserer Endbenutzer einbeziehen.